HappyHour
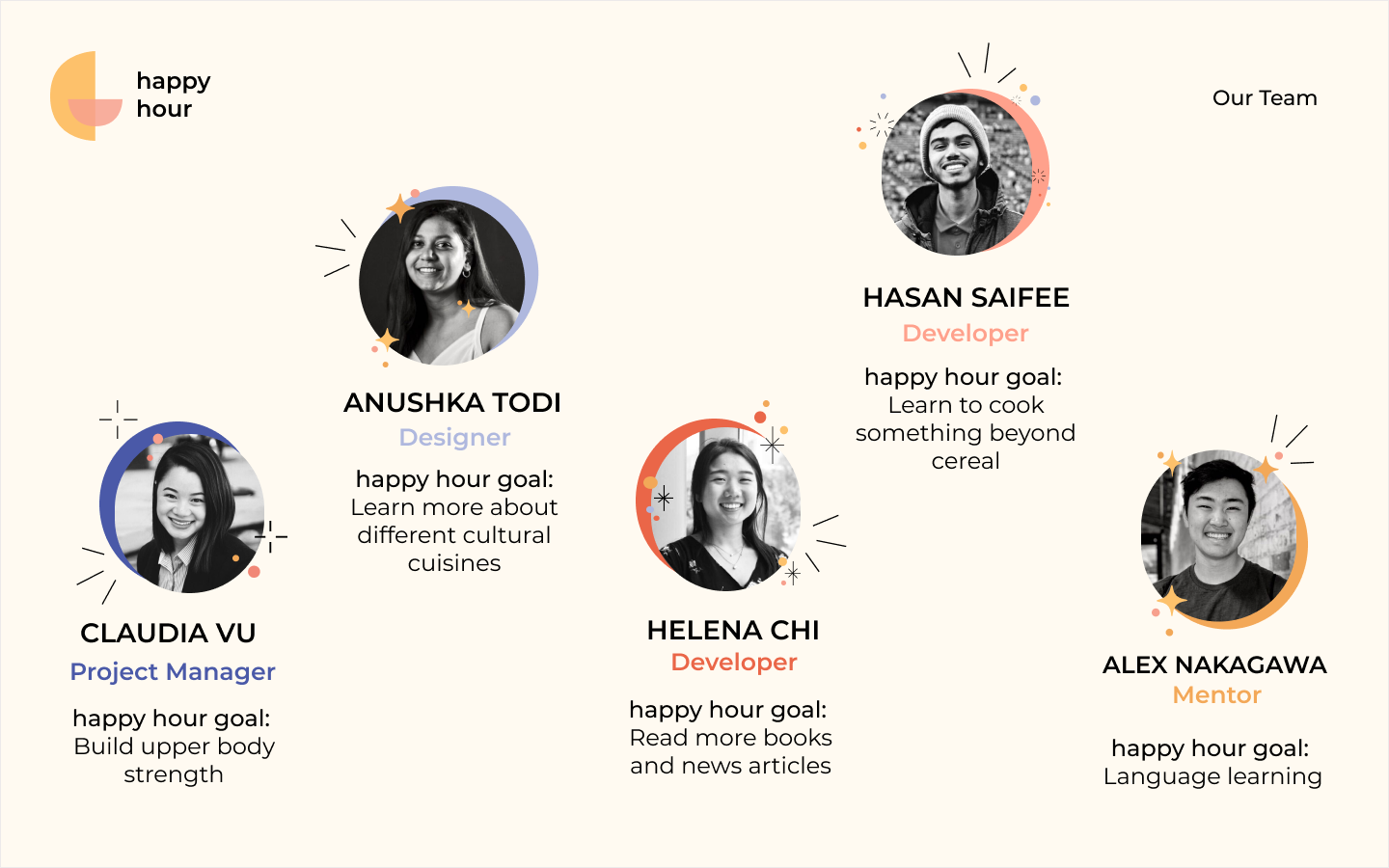
Project collaborators:
Claudia Vu, Helena Chi, Hasan Saifee
Project Role:
Research, UX design, Visual Identity, Prototyping, User Testing
Project Tools used:
Figma, InDesign, Adobe Photoshop and Illustrator
When was the last time you picked up a new hobby or engaged in extra curricular activities for fun? Hav you learnt a new skill in the recent past or emphasized on your personal growth? Our research proved that young professionals find it difficult to find downtime for themselves. They are unable to engage in activities and hobbies outside of their 9-5 jobs and other commitments.
Through this app, HappyHour, we encourage our users to strike a balance between their work and personal life and encourage haveing more fun.

Design Challenge:
How might we empower young adults to engage with their hobbies while balancing their professional life?
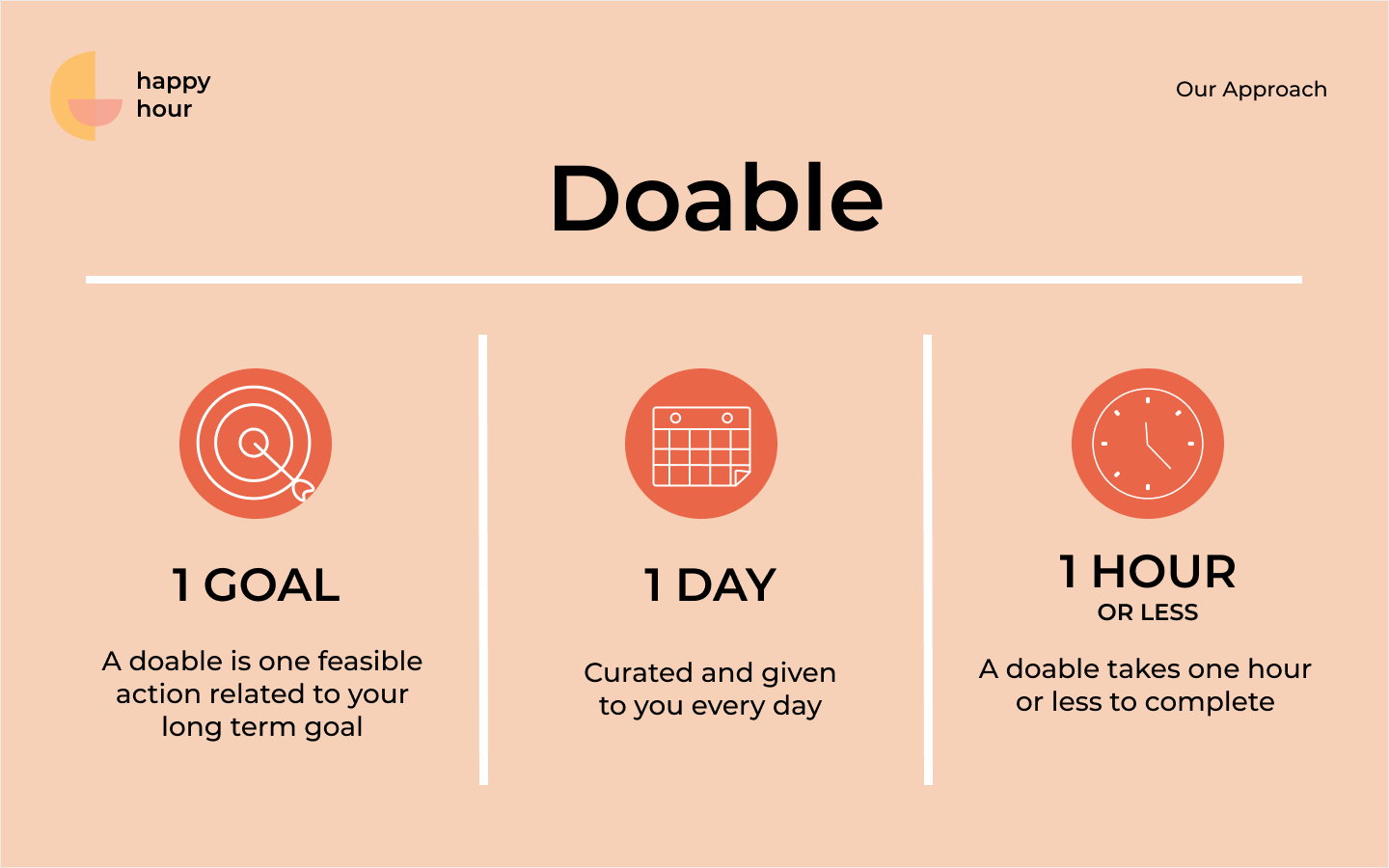
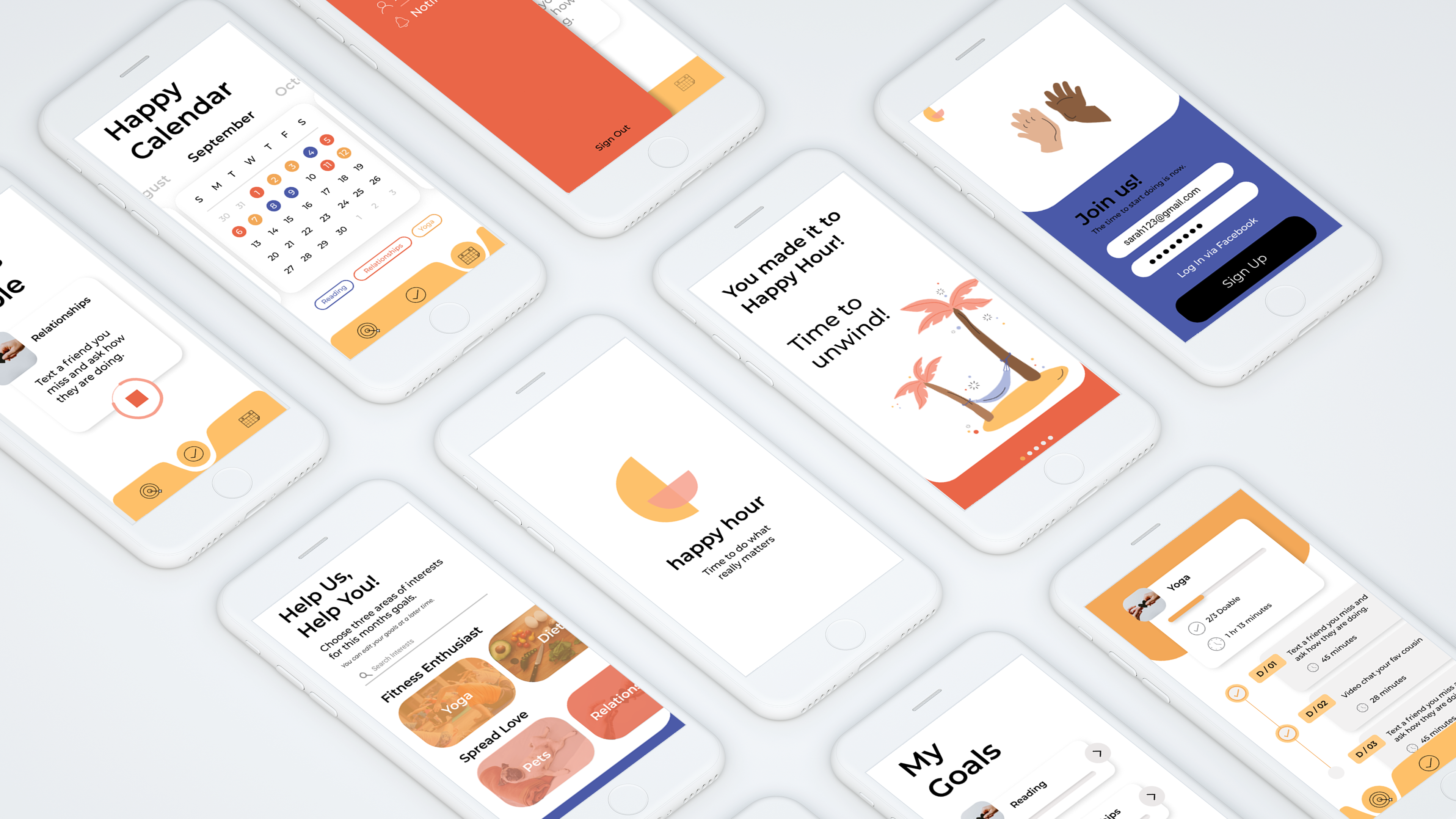
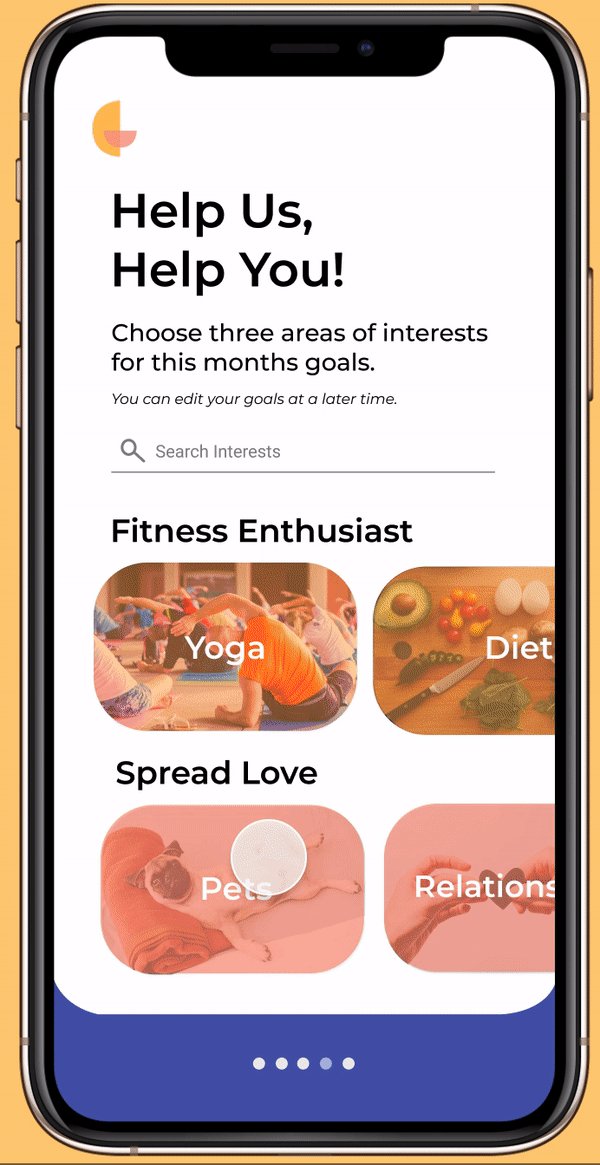
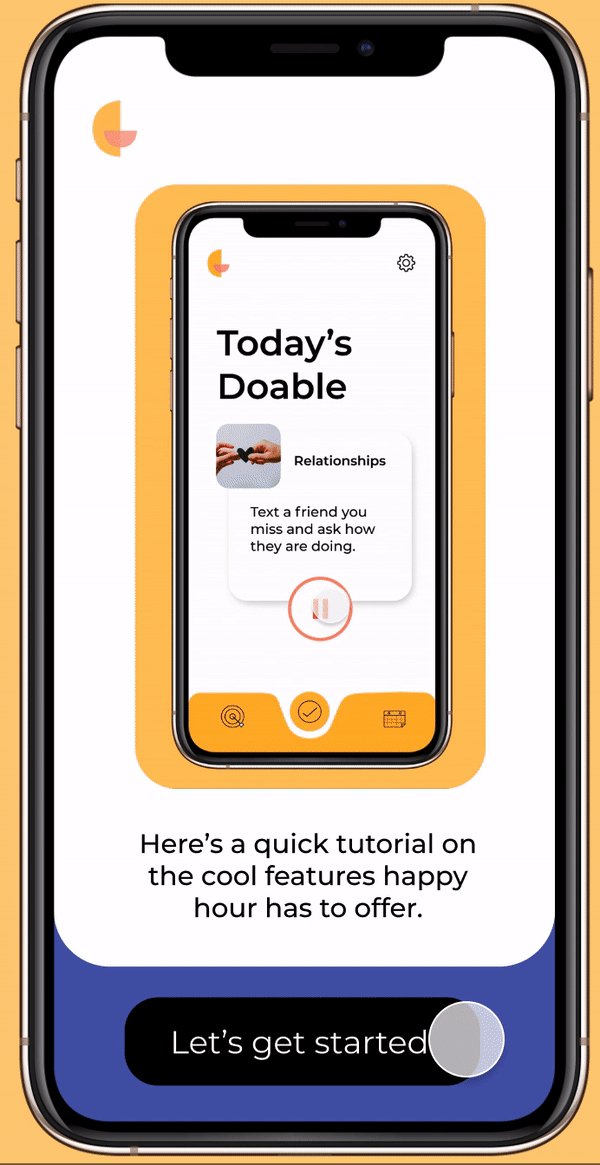
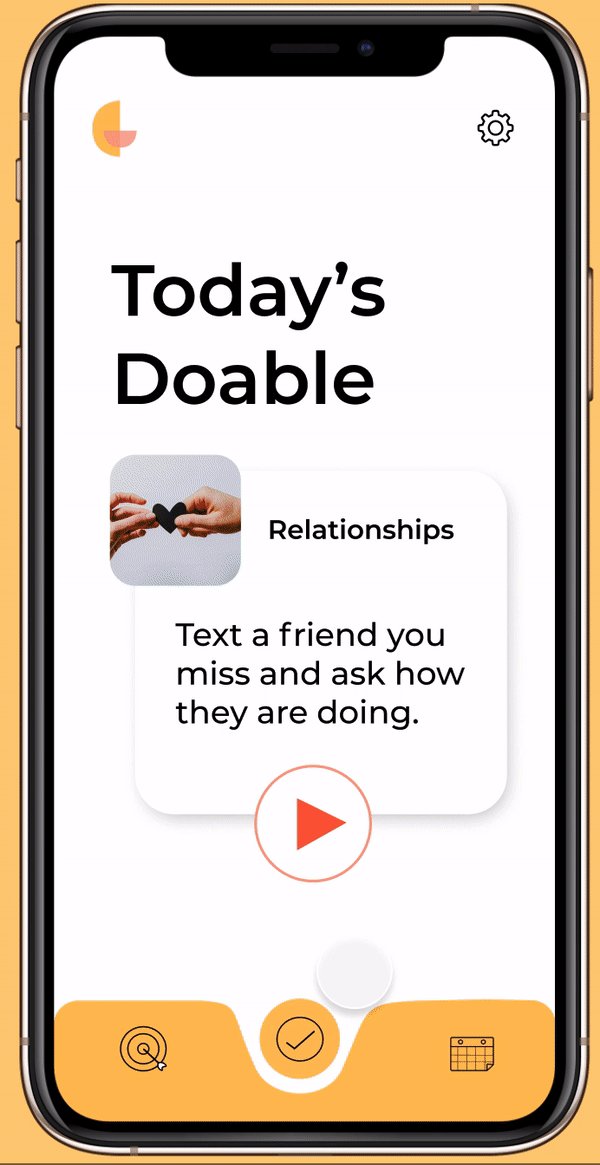
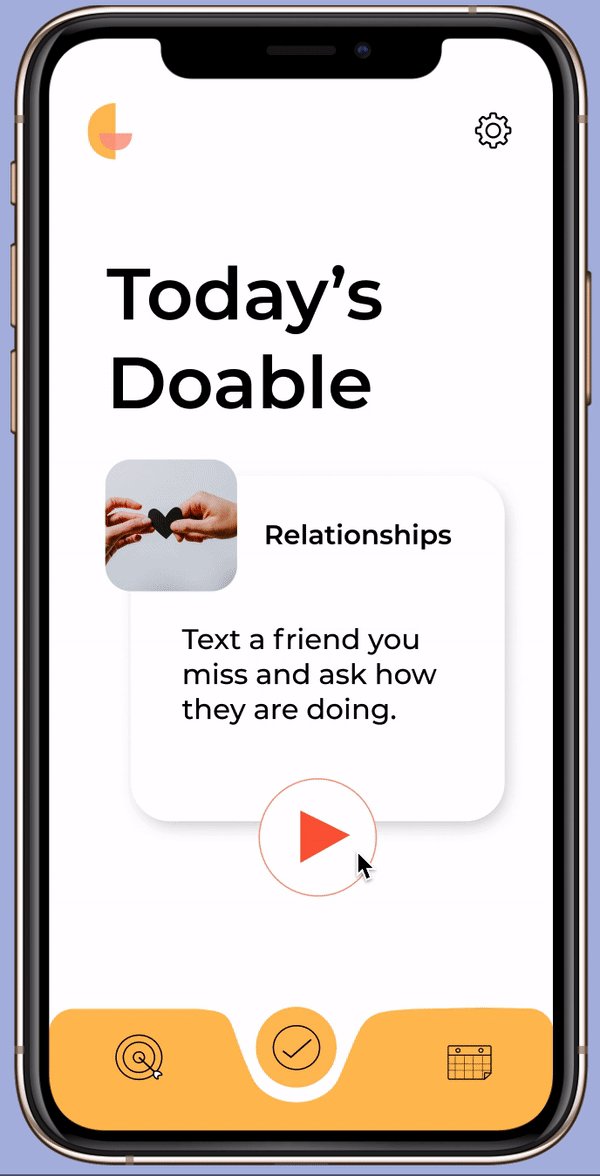
The HappyHour app empowers users to work towards their personal goals by providing them with a single doable action that can be completed in under an hour, every day. We push for consistency in order to make it a habit over time.
HappyHour's mission is to encourage individuals to make time for the things they] are truly passionate about. We strive to reinvent how people start, work towards, and achieve their personal goals.
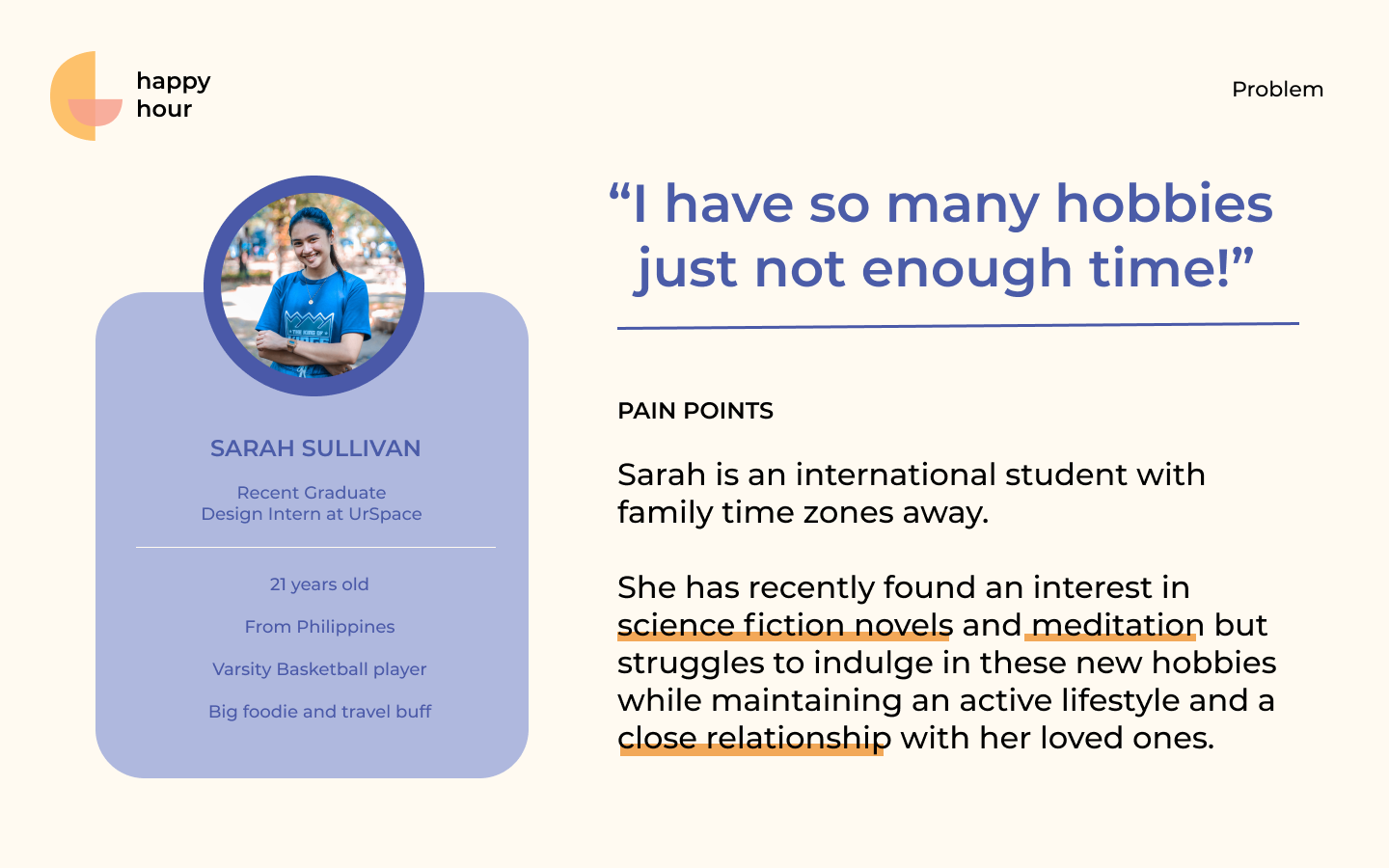
User Persona
Prior to making any significant design decisions for the app, it was important to determine who the target audience would be and what are their requirements. In-depth research was conducted throughout the building of the app with constant iterations and re-iterations.

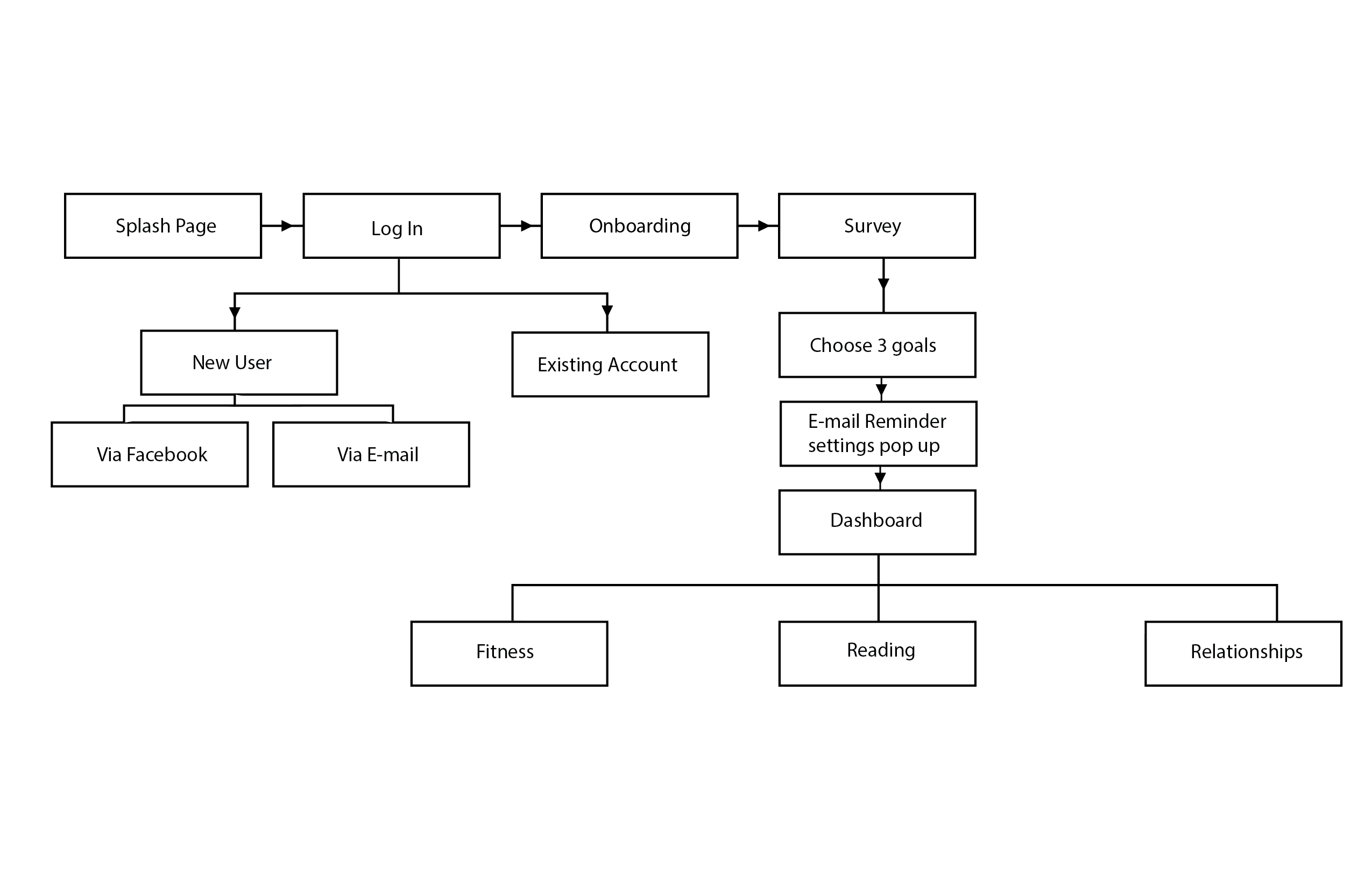
Information Architecture
Built a user flow and created heirarchy of information. Solving for navigation through this map for a seamless user experience.

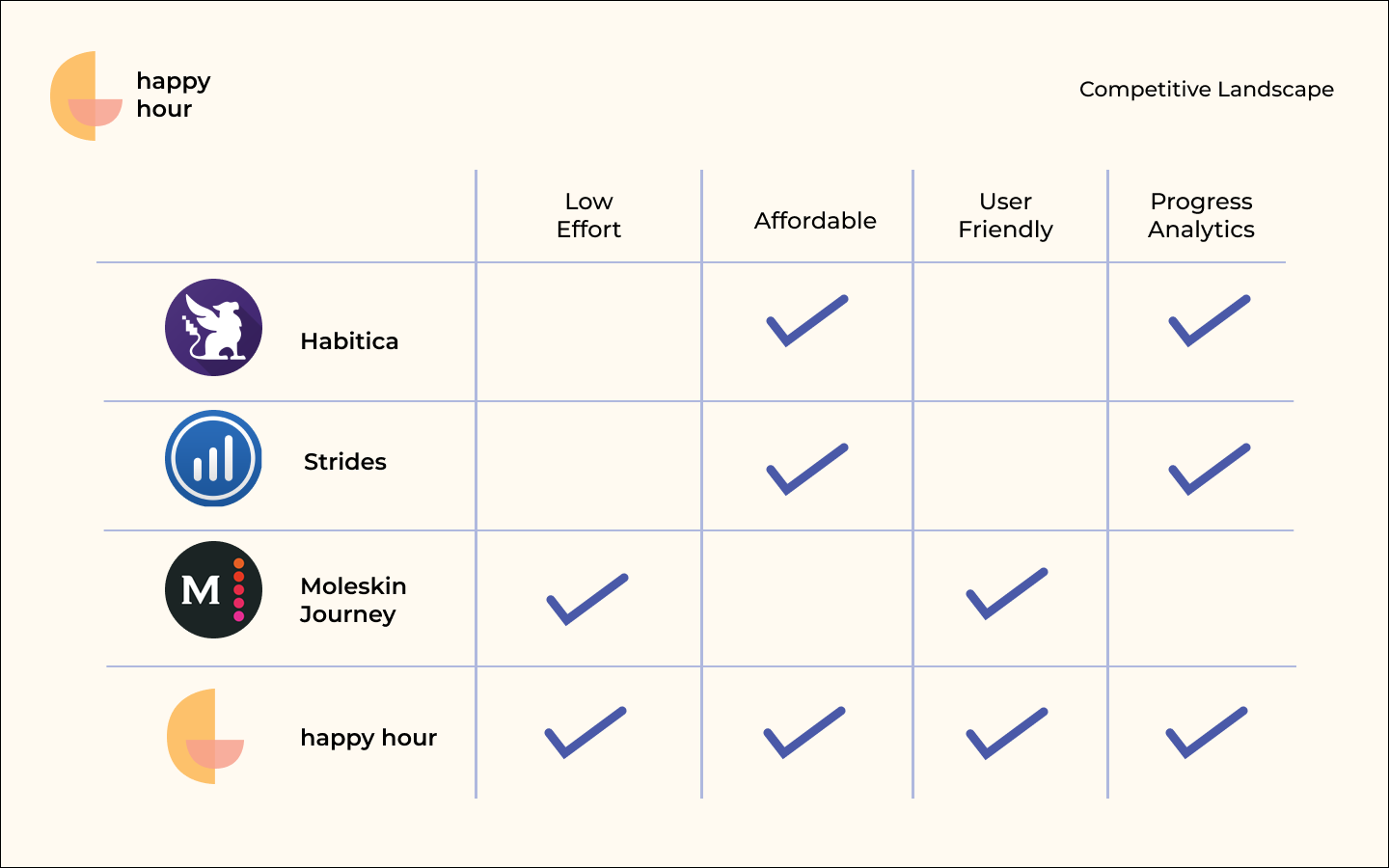
Competitive analysis
Researched a few major competitors to HappyHour to gain valuable insights on their existing product sales and tactics. The aim was to identify potential opprtunity where HappyHour can out-perfom them.


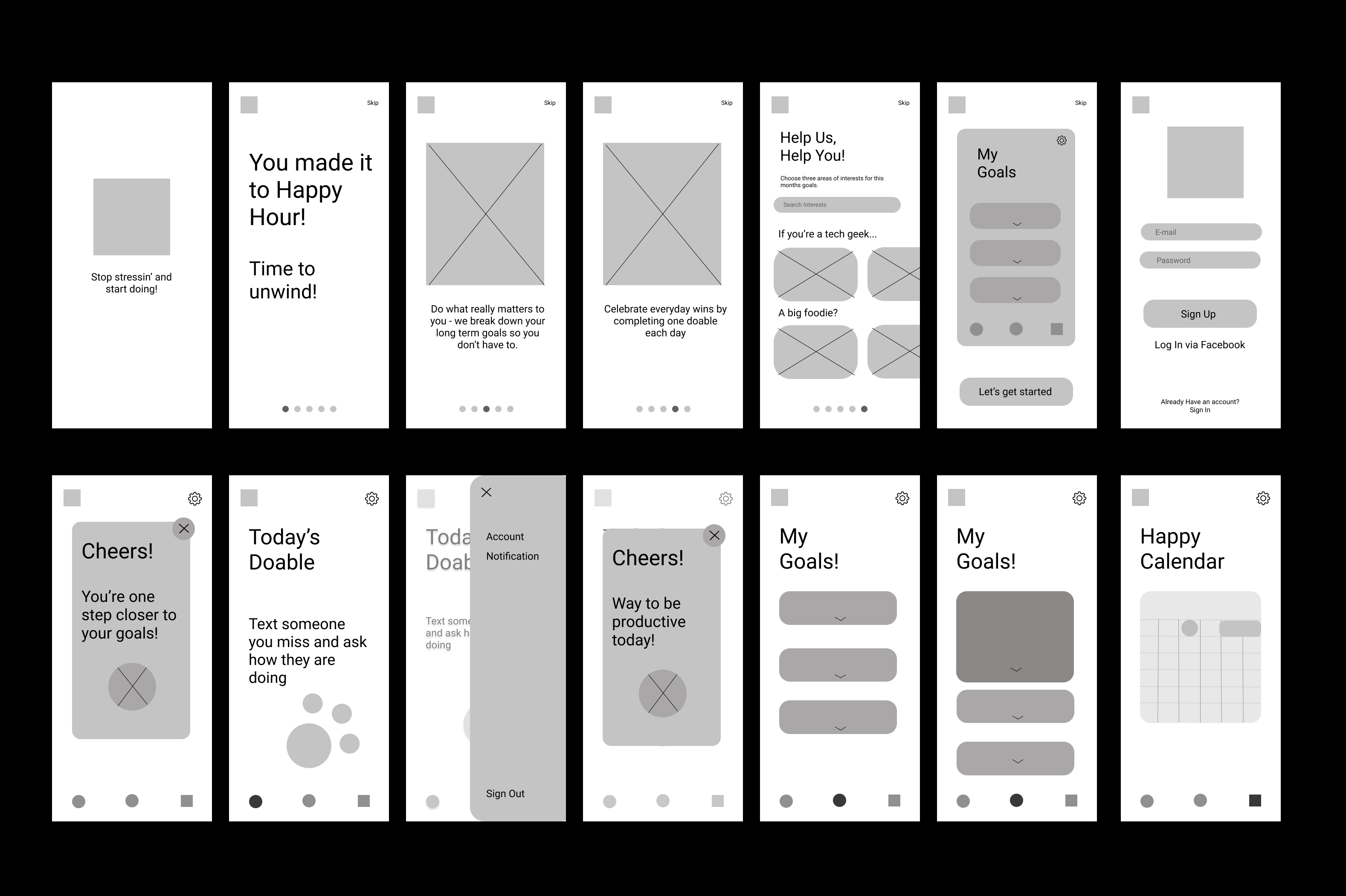
Wireframing
Created low fidelity wireframes to understand the structure of the app better and the user experience. Helped align the team to understand the core product and define the apps primary functioning.
User Testing Procedure
We tested HappyHour with 4 different people of varying demographics.
Card Sorting: Allowed participants too group concepts that they find most useful within the app.
A/B Testing: Determining participants’ preferences between varying design treatments.
Heat Map analysis: Observing and anaylysising the users engagements with features of the app to gain insight
User Testing Findings
The user testing sessions were very insightful and we recognized a few important changes that needed to be implemented:
1. Bringing users to use the app daily
2. Unable to track their progress
3. Preffer a bottom navigation.

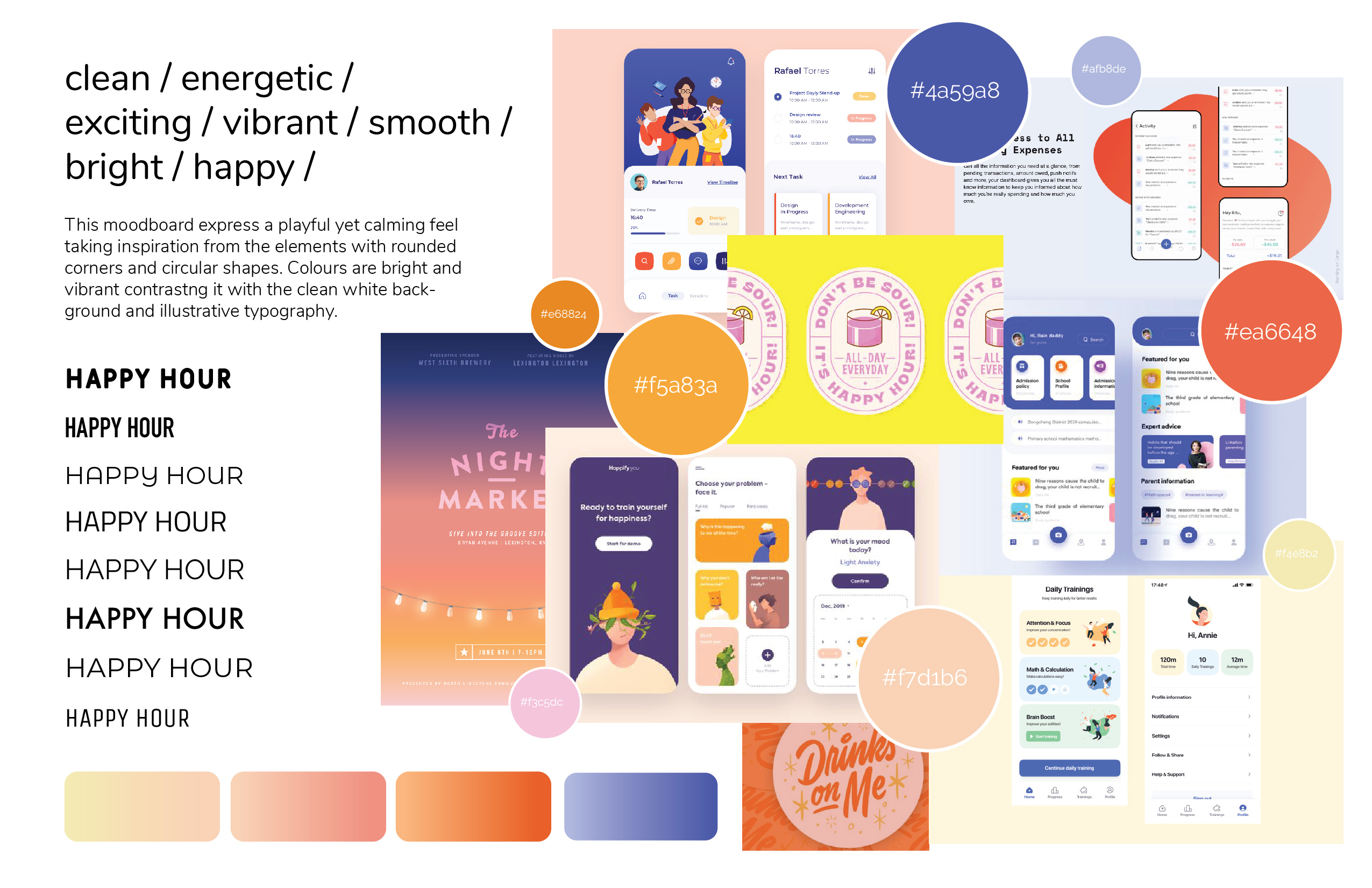
Moodboard
Created an inspiration board to define the look and feel of the app.
Branding





Happy Hour provides an escape from a regular work routine and helps people unwind while growing in areas that truly matter to them.
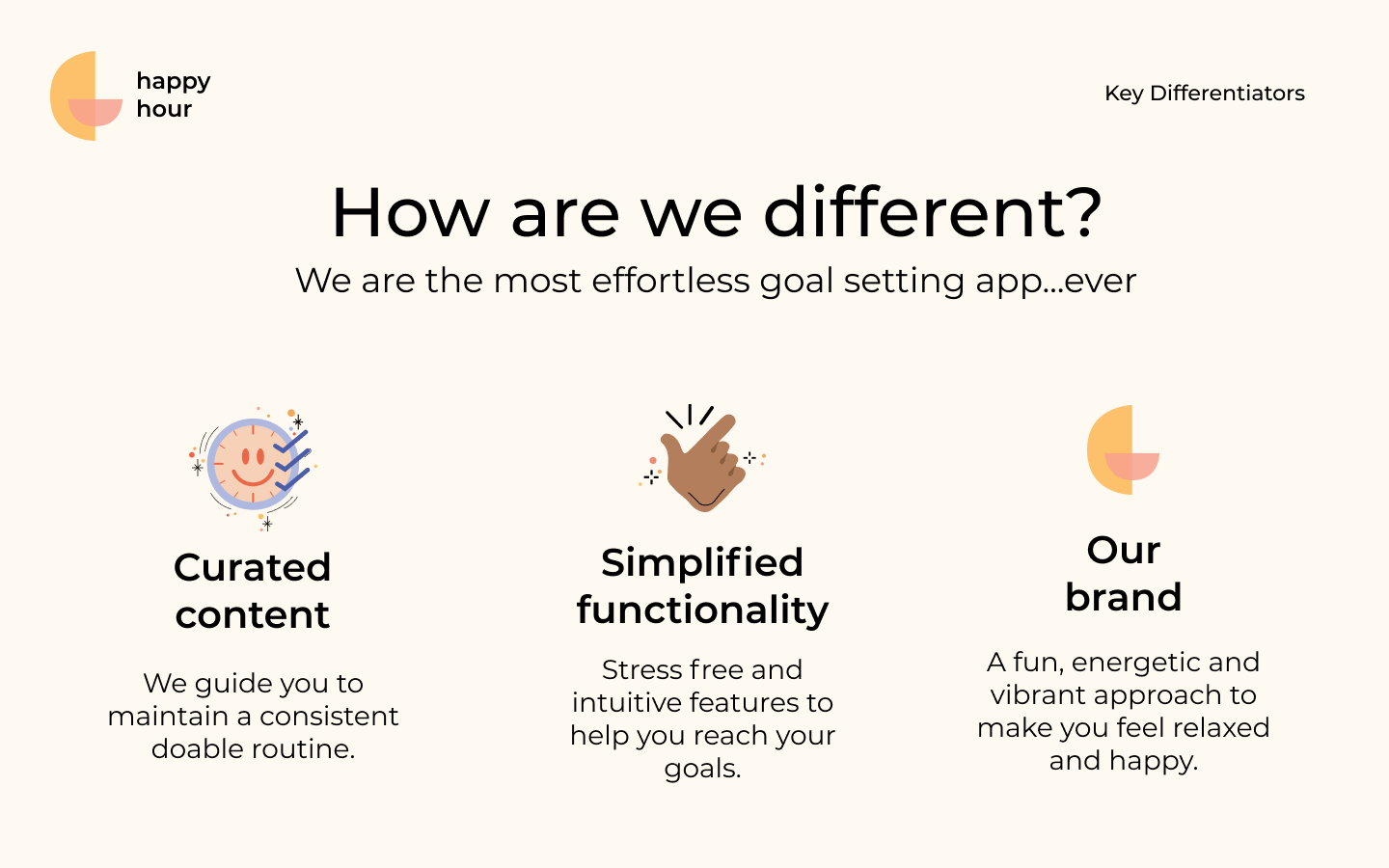
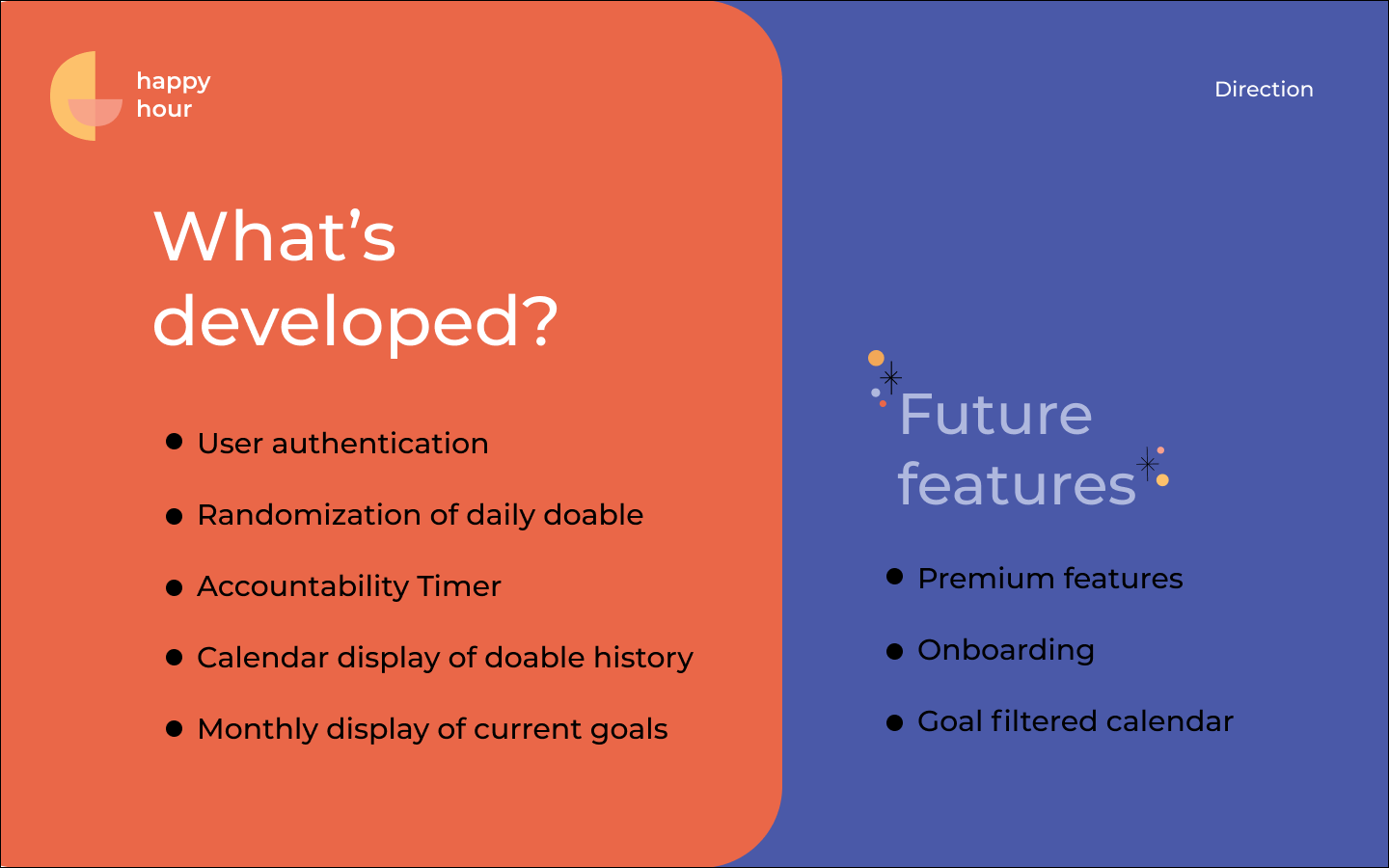
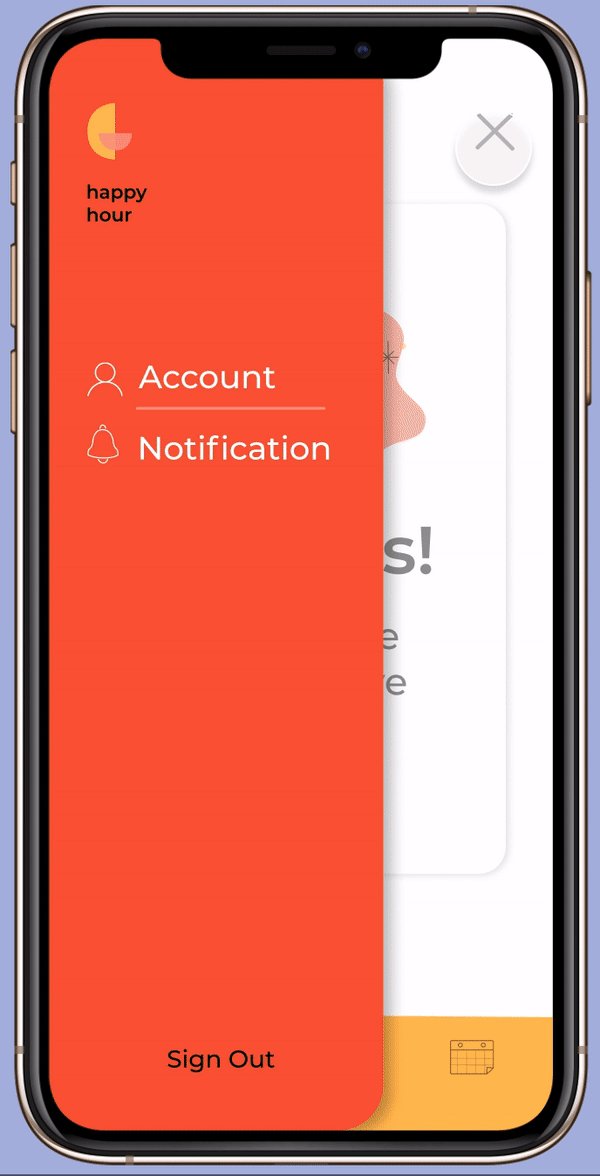
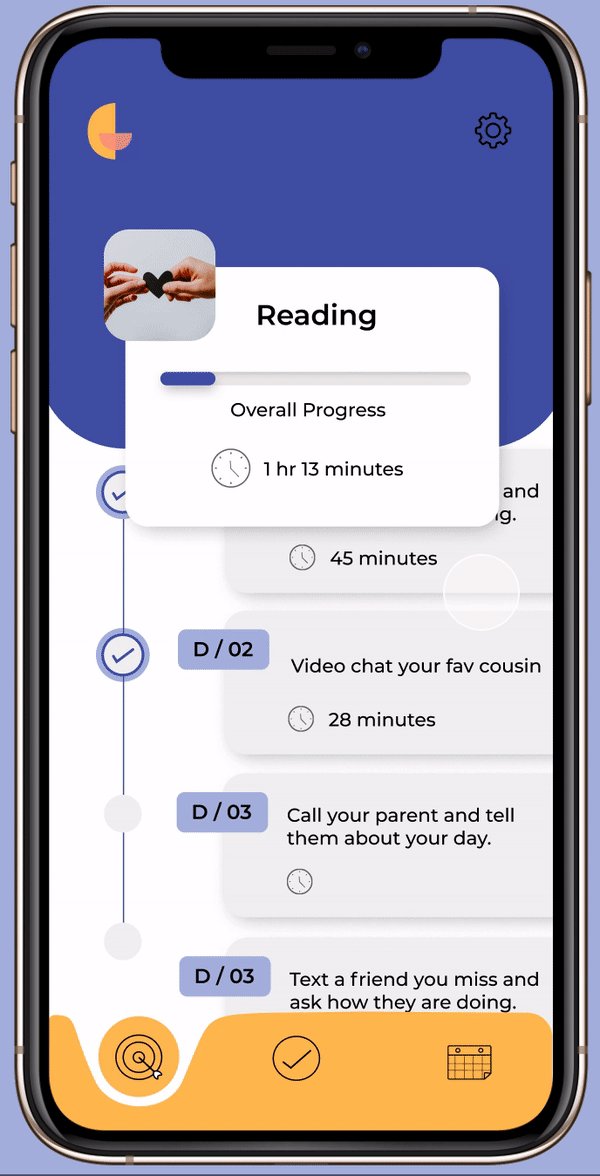
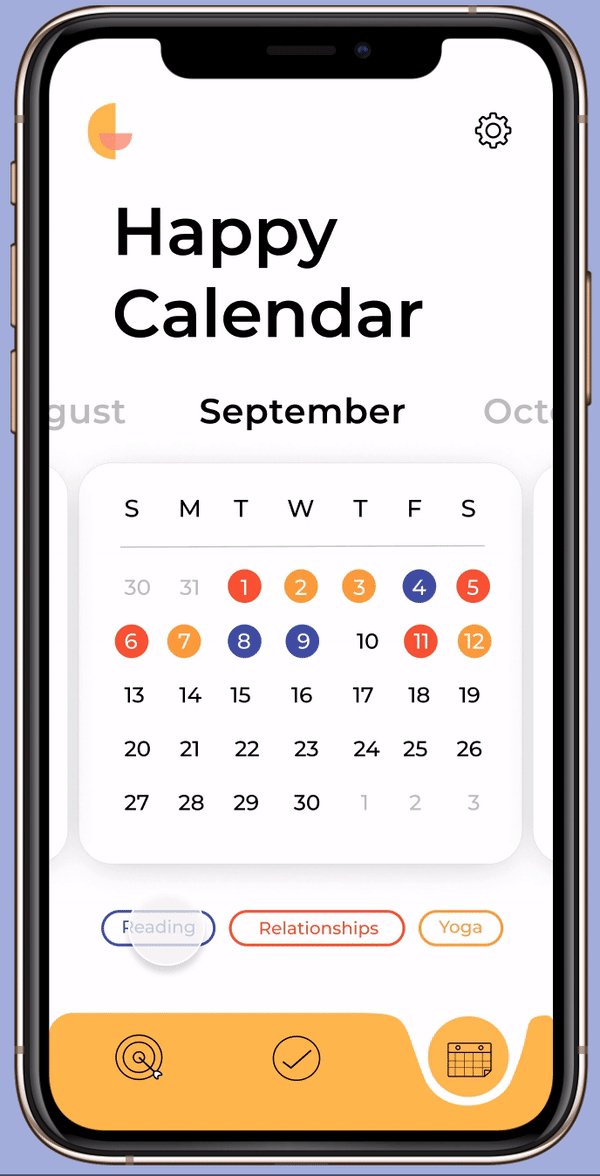
Highlighting some key features in the MVP.

HappyHour Pitch Deck